Aquí tienes una aplicación para crear tus propios formularios con envío de los datos por correo. El código Javascript es de lo más simple. Esta es una muestra que deberás personalizar para tus propias necesidades. Como siempre puedes usarlo libremente, a cambio te agradecería que colocaras un link a este sitio. Esta función se usa para validar un formulario, aunque también podría hacer otras cosas.
Desde nuestra plantilla (plantilla HTML.html) escribimos el código y lo renombramos como correo2.html.
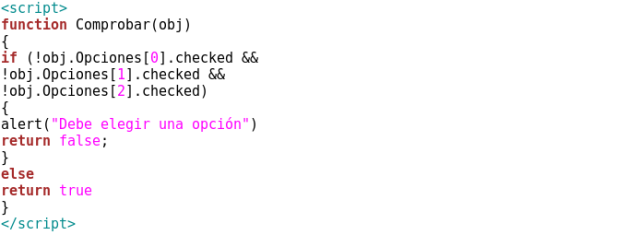
En la sección head escribimos la función Comprobar(obj):

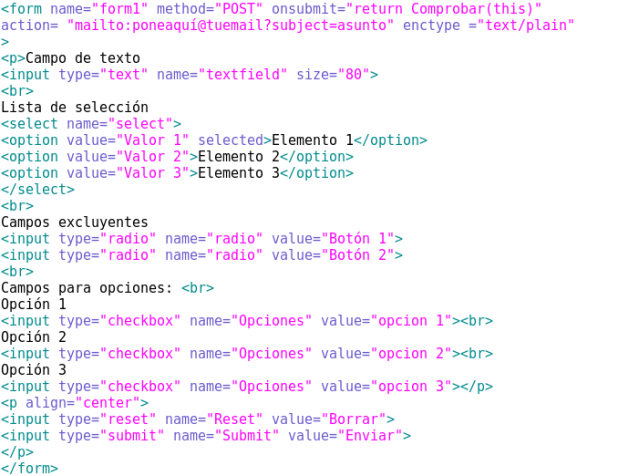
Y en la sección body escribimos:

En este caso concreto si en el formulario no se ha seleccionado al menos una de las opciones la función devuelve falso y el formulario no se envía, en caso contrario todo sigue su curso y el formulario se envía. La función recibe como argumento el objeto formulario y los valores de sus campos se identifican de la siguiente forma: obj.name_en_el_campo.value, salvo en el caso de los checkbox y radiobutton que se identifican como elementos de un array seguidos de la propiedad checked que es true si está marcado o false si no lo está. En el cuerpo de los mensajes enviados con este formulario recibirás en tu correo los valores de cada campo como pares campo=valor_del_campo. Pruébalo y verás que simple resulta.
Desglosando
Contiene campos de texto, checkbox, radiobutton y menus desplegables.
![]()
En el campo action colocas la dirección e-mail donde quieras recibir el formulario, …

… el campo ?subject=asunto es opcional, pero muy útil a la hora de filtrar la respuesta y enviarla a una carpeta determinada con tu programa de correo. La clave de esta aplicación está en el evento onsubmit, si la función colocada en ese evento devuelve true el formulario se envía y si devuelve false no se envía.
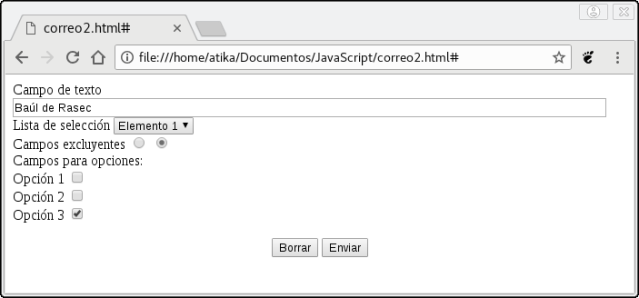
Vemos el resultado en nuestro navegador si introducimos un texto:

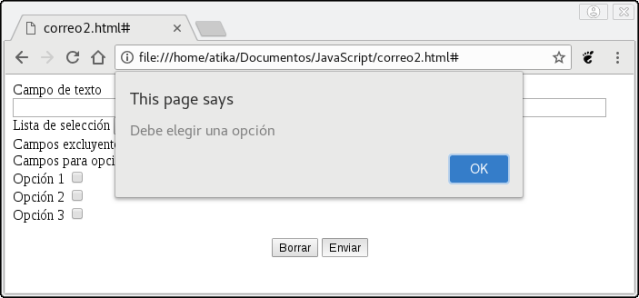
… y si es falso porque no hemos introducido el texto:


Debe estar conectado para enviar un comentario.