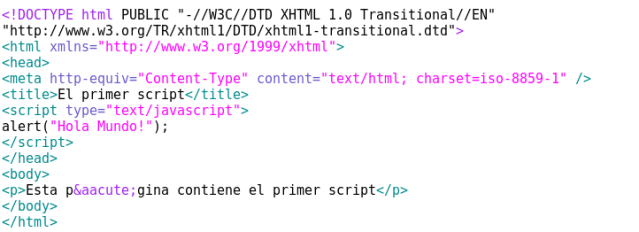
Empecemos con un sencillo script como ejemplo:

En este ejemplo, el script se incluye como un bloque de código dentro de una página XHTML. Por tanto, en primer lugar se debe crear una página XHTML correcta que incluya la declaración del DOCTYPE , el atributo xmlns , las secciones <head> y <body> , la etiqueta <title> , etc.
![]()
Aunque el código del script se puede incluir en cualquier parte de la página, se recomienda incluirlo en la cabecera del documento, es decir, dentro de la etiqueta <head> .
A continuación, el código JavaScript se debe incluir entre las etiquetas:
![]()
Además, para que la página sea válida, es necesario definir el atributo type de la etiqueta <script> . Técnicamente, el atributo type se corresponde con «el tipo MIME», que es un estándar para identificar los diferentes tipos de contenidos. El «tipo MIME» correcto para JavaScript es text/javascript.
![]()
Una vez definida la zona en la que se incluirá el script, se escriben todas las sentencias que forman la aplicación. Este primer ejemplo es tan sencillo que solamente incluye una sentencia: alert("Hola Mundo!".
Que muestra los resultados, en este caso desde el navegador Chromiun:

Si pulsamos en el botón OK veremos:

En Firefox veremos:

Pulsamos Aceptar:

Incluir JavaScript desde un archivos externo
Las instrucciones JavaScript se pueden incluir en un archivo externo de tipo JavaScript que los documentos XHTML enlazan mediante la etiqueta <script> . Se pueden crear todos los archivos JavaScript que sean necesarios y cada documento XHTML puede enlazar tantos archivos JavaScript como necesite.
Ejemplo:
Escribimos en nuestro editor de texto el siguiente script…

… y lo guardamos como «codigo.js«.
Una vez guardado creamos el código HTML para ejecutar un archivo externo, este archivo lo guardaremos como «script3.html«.

El resultado sería…

… y pulsando el botón OK.

Además del atributo type , este método requiere definir el atributo src , que es el que indica la URL correspondiente al archivo JavaScript que se quiere enlazar. Cada etiqueta <script> solamente puede enlazar un único archivo, pero en una misma página se pueden incluir tantas etiquetas <script> como sean necesarias.
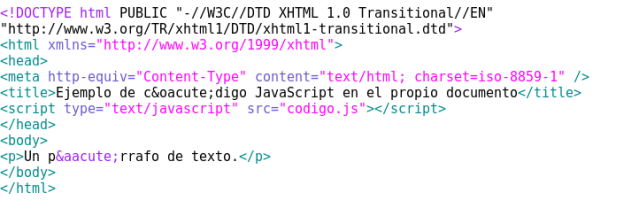
![]()
Los archivos de tipo JavaScript son documentos normales de texto con la extensión .js , que se pueden crear con cualquier editor de texto. La principal ventaja de enlazar un archivo JavaScript externo es que se simplifica el código XHTML de la página, que se puede reutilizar el mismo código JavaScript en todas las páginas del sitio web y que cualquier modificación realizada en el archivo JavaScript se ve reflejada inmediatamente en todas las páginas XHTML que lo enlazan.
Incluir JavaScript en los elementos XHTML
Este último método es el menos utilizado, ya que consiste en incluir trozos de JavaScript dentro del código XHTML de la página:

El mayor inconveniente de este método es que ensucia innecesariamente el código XHTML de la página y complica el mantenimiento del código JavaScript. En general, este método sólo se utiliza para definir algunos eventos y en algunos otros casos especiales, como se verá más adelante.
- Hemos visto por encima como podemos introducir de tres maneras distintoas los códigos JavaScript.


Debe estar conectado para enviar un comentario.