Las listas son utilizadas para citar, numerar y definir objetos. También son utilizadas corrientemente para desplazar el comienzo de línea hacia la derecha. Podemos distinguir tres tipos de listas:
- Listas ordenadas
- Listas desordenadas
- Listas de definición
Listas desordenadas
Son delimitadas por las etiquetas <ul> ... </ul> (unordered list). Cada uno de los elementos de la lista es citado por medio de una etiqueta <li> (sin cierre, aunque no hay inconveniente en colocarlo). Ejemplo:


Podemos definir el tipo de viñeta empleada para cada elemento. Para ello debemos especificarlo por medio del atributo type incluido dentro de la etiqueta de apertura <ul>, si queremos que el estilo sea válido para toda la lista,o dentro le la etiqueta <li> si queremos hacerlo específico de un solo elemento. La sintaxis es del siguiente tipo:

Vamos a ver un ejemplo de lista con un cuadrado en lugar de un redondel, y en el último elemento colocaremos un círculo. Para ello vamos a colocar el atributo type en la etiqueta <ul>, con lo que afectará a todos los elementos de la lista.


Listas ordenadas
En este caso usaremos las etiquetas <ol> ... </ol> (ordered list). Cada elemento sera igualmente precedido de su etiqueta <li>.


Del mismo modo que para las listas desordenadas, las listas ordenadas ofrecen la posibilidad de modificar el estilo. En concreto nos es posible especificar el tipo de numeración empleado eligiendo entre números (1, 2, 3…), letras (a, b, c…) y sus mayúsculas (A, B, C,…) y números romanos en sus versiones mayúsculas (I, II, III,…) y minúsculas (i, ii, iii,…).
Para realizar dicha selección hemos de utilizar, como para el caso precedente, el atributo type, el cual será situado dentro de la etiqueta <ol>. Los valores que puede tomar el atributo en este caso son:
type="1".- Ordena por números.

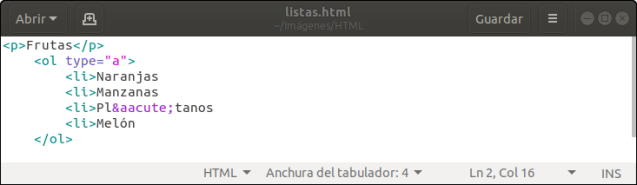
type="a".- Ordena por letras del alfabeto minúsculas.

type="A".- Ordena por letras del alfabeto mayúsculas.
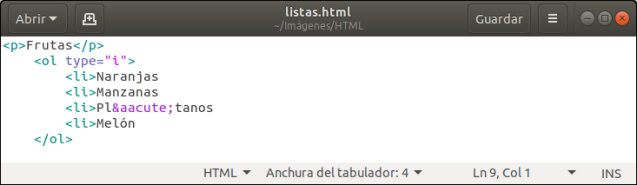
type="i".- Ordena por números romanos en minúsculas.

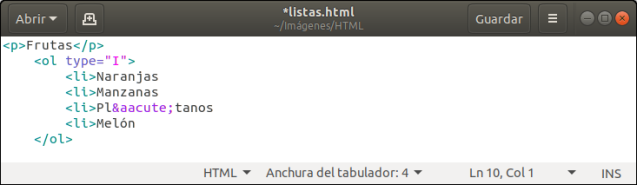
type="I".- Ordena por números romanos en mayúsculas.

- Copia y ejecuta en tu navegador los diferentes tipos de ordenación.
 En algunos navegadores no funciona la opción de cambiar el tipo de viñeta a mostrar y por mucho que nos empeñemos, siempre saldrá el círculo negro.
En algunos navegadores no funciona la opción de cambiar el tipo de viñeta a mostrar y por mucho que nos empeñemos, siempre saldrá el círculo negro.
Puede que en algún caso deseemos comenzar nuestra enumeración por un número o letra que no tiene por qué ser necesariamente el primero de todos. Para solventar esta situación, podemos utilizar un segundo atributo, start, que tendrá como valor un número. Este número, que por defecto es 1, corresponde al valor a partir del cual comenzamos a definir nuestra lista. Para el caso de las letras o los números romanos, el navegador se encarga de hacer la traducción del número a la letra correspondiente.

Vemos su resultado:

Podemos aplicar el mismo atributo con las demás listas, por ejemplo una lista numerada:


Listas de definición
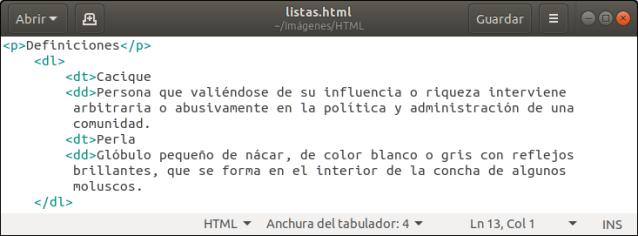
Cada elemento es presentado junto con su definición. La etiqueta principal es <dl> ... </dl> (definition list). La etiquetas del elemento y su definición son <dt> (definition term) y <dd> (definition definition) respectivamente.


Fijaos en que cada línea <dd> esta desplazada hacia la izquierda. Este tipo de etiquetas son usadas a menudo con el propósito de crear textos más o menos desplazados hacia la izquierda.
- Crea tu mini diccionario de definiciones con lo aprendido.

Debe estar conectado para enviar un comentario.