El siguiente código muestra el aumento del ancho de un <div> en un segundo cuando el mouse se posiciona sobre él. Luego, cuando el mouse sale del <div> su ancho vuelve a la posición inicial en 2 segundos.
Para ello vamos a crear nuestro archivo HTML index.html en una carpeta que llamaremos transiciones.

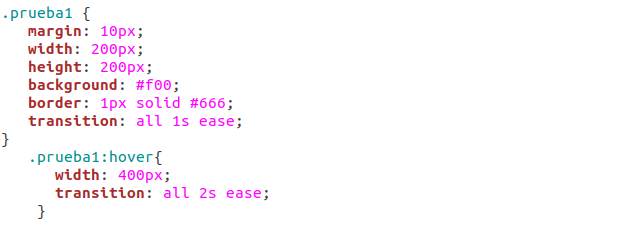
Seguidamente pasaremos a crear el archivo CSS que llamaremos css3.css, y es donde añadiremos la regla para la transición.

El resultado en nuestro navegador:


Debe estar conectado para enviar un comentario.