Hay varias formas de insertar los códigos Javascript en las páginas web. Como hemos estado viendo, puedes insertarlo en el área del HEAD de la página o encabezado, en el área del BODY o cuerpo y en un archivo externo.
¿Cuál es la diferencia? Las pagina web se dividen en dos zonas o áreas, el HEAD y el BODY, el navegador al abrir una página lee primero todas las instrucciones escritas en el área del HEAD, nada escrito aquí se visualiza, ya que sea área solo contiene información para el navegador, como es el título, descripción, etc.
Después convierte todo el código insertado en el área del BODY en texto, además muestra la parte multimedia, imágenes, videos, y ejecuta las funciones escritas en JavaScript que estén contenidas dentro de una etiqueta o tag que así se lo indique.
Impedir que Javascript haga más lentas las páginas
Lógicamente para optimizar el rendimiento de una página, en el área del HEAD solo se debe poner el código Javascript que sea imprescindible para ejecutar funciones antes de cargar el cuerpo de la página, lo que se conoce como BODY.
Muchas funciones contenidas en el área del HEAD retardan considerablemente el inicio, por lo que el código excesivo se debe de ponerlo en área del BODY, preferentemente en el final, aunque lo ideal si es extenso es usarlo en un archivo externo.
Este método también se utiliza cuando se comparte el mismo código entre varias páginas web, se logra escribiendo el código en un pequeño archivo de texto con la extensión .JS, que lo podemos crear con nuestro editor favorito y nos aseguramos que la página web lo cargue, insertando en el área del head la siguiente línea:
![]()
Seguidamente creamos el archivo que llamaremos obviamente archivo.js y escribimos:
![]()
En el head escribimos:

Notese que hemos introducido dos pares de etiquetas script, la primera escribe el texto en el navegador «Esto ha sido escrito por JavaScript desde el head«, y la segunda hace una llamada a archivo.js donde hemos escrito el código siguiente:
![]()
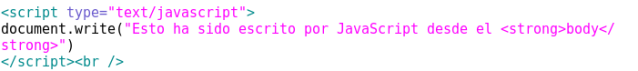
Por último en la sección body escribimos:

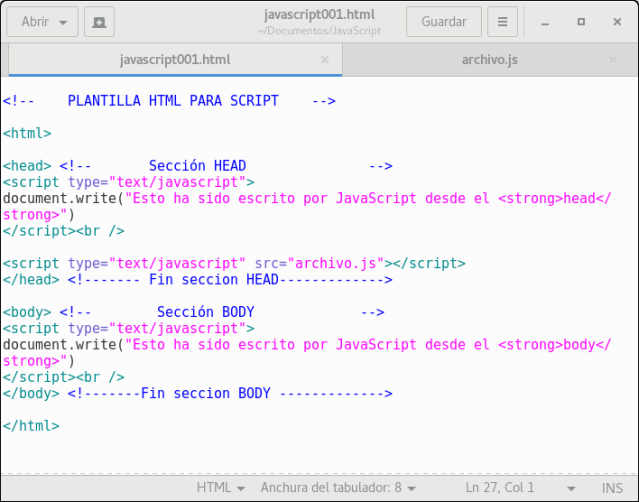
El listado completo del HTML:

Listado de archivo.js:

El resultado en nuestro navegador sería:


Debe estar conectado para enviar un comentario.