Este pequeño ejemplo te permitirá construir listas en las que los niveles se pueden abrir y cerrar a voluntad. Pruébalo y personalízalo para tus necesidades. Se trata de un script tan simple que apenas necesita comentarios.
cargamos nuestra plantilla guardada anteriormente (plantilla HMTL.html) y la renombraremos como esquema.html. En la sección head escribiremos:

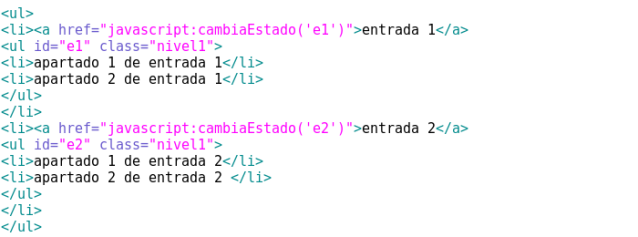
Y en la sección body escribimos:

La función recibe como argumentos un identificador (iden),…
![]()
y busca el elemento HTML cuyo ID sea igual a este valor, para ello usa el método getElementById( ).
![]()
Una vez encontrado el elemento tan sólo modifica su propiedad display: si está en mostrar (block) lo pone en ocultar (none) y viceversa.

Como vemos en lugar de usar el evento onclick se hace la llamada a la función cambiaEstado() directamente en el enlace.
![]()
El argumento de la llamada es el ID del bloque UL de la lista. Simple.
![]()
El navegador mostraría:

Cuando pulsamos sobre los enlaces el bloque se escondería.


Debe estar conectado para enviar un comentario.