Antiguamente redondear los bordes era una tediosa tarea, ya que, había que hacer inventos con imágenes que simulaba un borde de una caja. Actualmente con CSS3 se ha avanzado en este punto siendo hoy en día una tarea muy fácil de implementar.
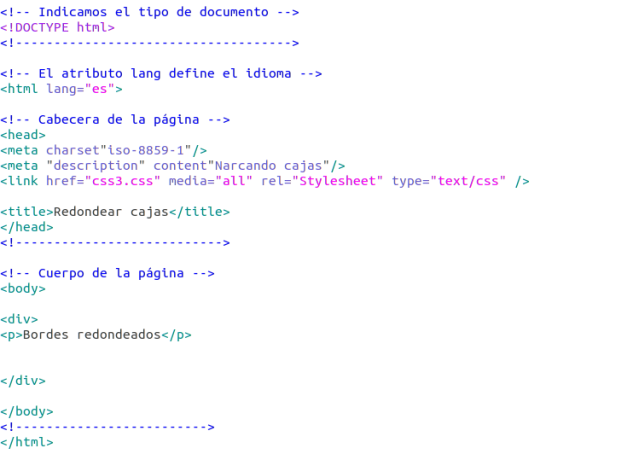
Para este ejemplo crea una nueva carpeta que llamaremos «bordes«, seguidamente, en nuestro editor favorito creamos un archivo HTML (este archivo te puede servir para futuros ejemplos) que llamaremos «index.html«. Copia lo siguiente:

Seguidamente creamos en el mismo directorio nuestro archivo de estilo que llamaremos «css3.css» y escribimos los siguiente:

Ya tenemos los bordes redondeados.

Los cuatro valores asignados a la propiedad border-radius representan diferentes ubicaciones.

También border-radius puede también trabajar solamente con dos valores.

El primer valor será asignado a la primera y tercera equina (superior izquierda, inferior derecha), y el segundo valor a la segunda y cuarta esquina (superior derecha, inferior izquierda).
También podemos dar forma a las esquinas declarando un segundo grupo de valores separados por una barra. Los valores a la izquierda de la barra representarán el radio horizontal mientras que los valores a la derecha representan el radio vertical. La combinación de estos valores genera una elipse:

- Haz cambios de colores y tamaños distintos para los bordes de la caja.


Debe estar conectado para enviar un comentario.